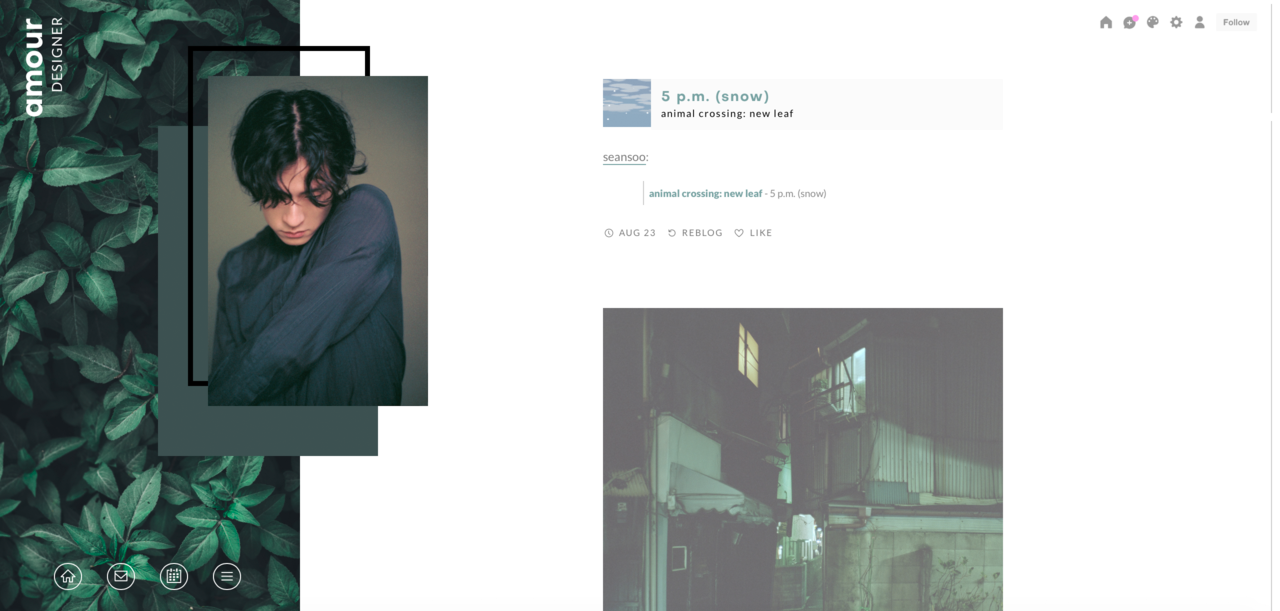
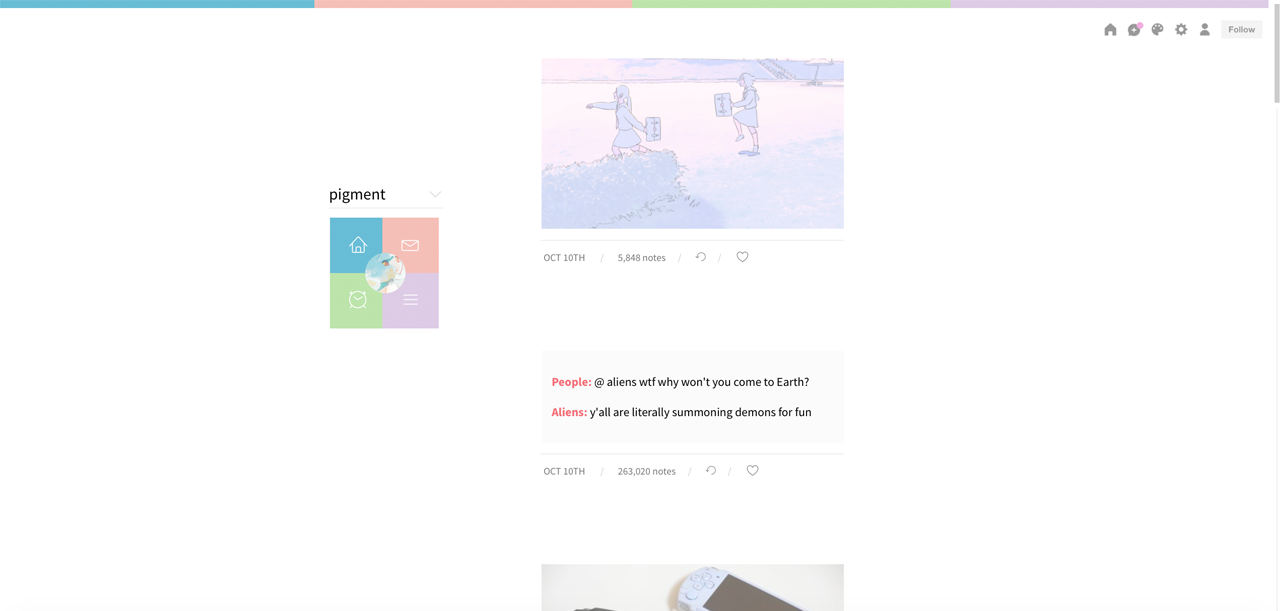
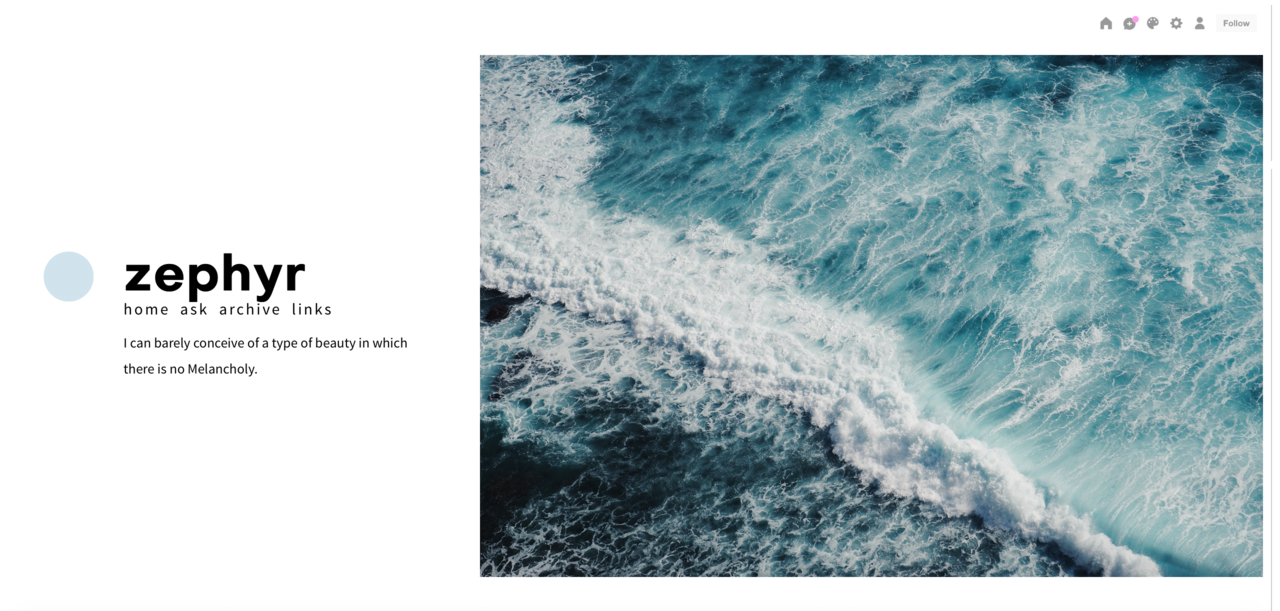
My first exposure into the field of web design and development was through Tumblr. As a socially awkward teen, I spent a lot of time on the Internet and social media, so when I found that a friend started making themes, I became interested in it as well. My first themes were awful, but as I improved, my themes started getting more exposure and more and more people were starting to use them. In fact, as of August 2019, my Pastebin (where the template code is hosted) has 55,065 views, and my most popular theme has a total of 13,051 views. These themes were never 100% perfect, so I provided support to several users as well on the blog on which I released them. A few of my favorites are down below, and clicking on them will lead to the live preview that a user can customize to their liking with the Tumblr theme editor.
ThemesMy typical workflow usually started with an idea for an element of the theme (a sidebar, post styling, etc.). From there, I went straight into coding the element, after which the styling of the rest of the theme would come. At this point, I didn't really know about prototyping tools such as Figma or Sketch, so wireframing never really came to mind. Furthermore, I saw sketching on paper as just a waste of paper, so I didn't bother to engage in it, but now I realize that this step is a critical one in terms of fleshing out my ideas. I recall struggling to code out that initial element because I didn't have a very concrete or clear picture of what it would look like or how it would function, so compared to now, I think I've definitely improved and grown as a designer/developer. A collection of all my themes can be found here.